微信小程序实现国庆个性化头像,国旗头像,国庆头像源码
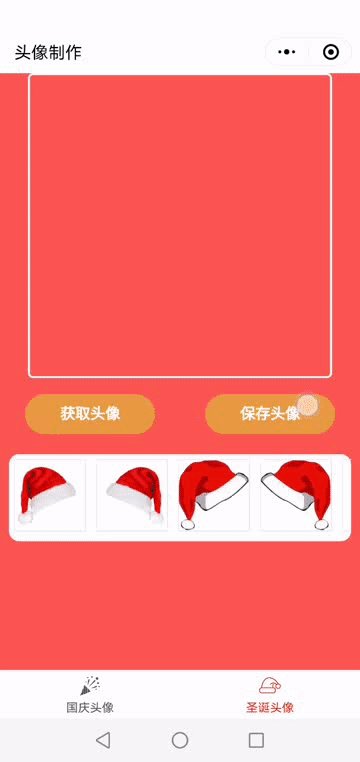
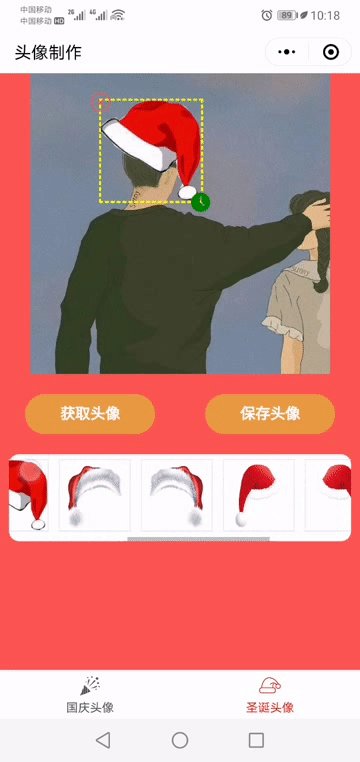
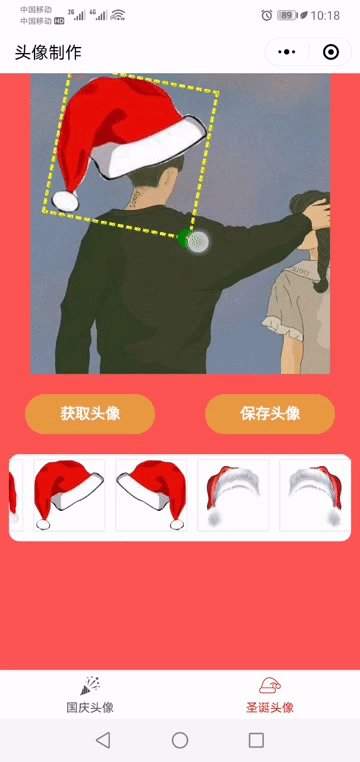
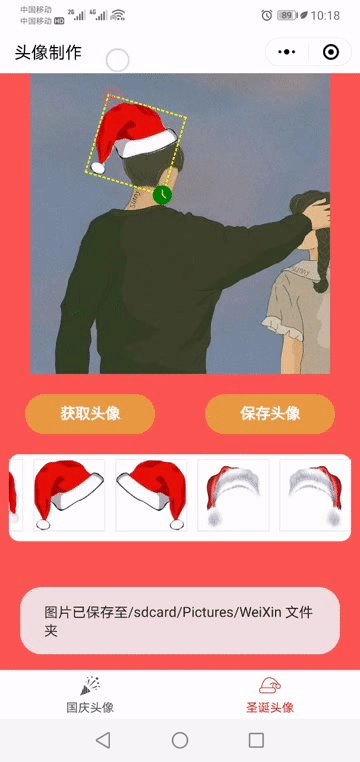
小程序的制作国庆头像的页面演示:


小程序的制作国庆头像的页面核心源码:
JavaScript源码:
// pages/guoqing/guoqing.js
const ctx = wx.createCanvasContext('shareImg');
const app = getApp();
// 在页面中定义插屏广告
let interstitialAd = null
Page({
/**
* 页面的初始数据
*/
data: {
prurl: '',
defaultImg: 0,
userInfo: {},
hasUserInfo: false,
list: [
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11
]
},
selectImg: function(e){
var current = e.target.dataset.id;
console.log(current);
this.setData({
defaultImg: current,
prurl: ''
});
console.log("this:",this.data.userInfo);
if(this.data.userInfo.avatarUrl){
this.drawImg(this.data.userInfo.avatarUrl);
} else {
this.initCanvas(this.data.defaultImg);
}
},
// 初始化
initCanvas(index){
let that = this;
//主要就是计算好各个图文的位置
let num = 150;
// ctx.drawImage(res[0].path, 0, 0, num, num)
ctx.drawImage(`../../images/hat${index}.png`, 0, 0, num, num)
ctx.stroke()
ctx.draw(false, () => {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: num,
height: num,
destWidth: 960,
destHeight: 960,
canvasId: 'shareImg',
success: function(res) {
that.setData({
prurl: res.tempFilePath
})
// wx.hideLoading()
},
fail: function(res) {
wx.hideLoading()
}
})
})
},
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
getUserProfile(e) {
let that = this;
if(!that.data.userInfo.avatarUrl){
console.log('-- 1 --');
wx.getUserProfile({
desc: '仅用于生成头像使用', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
//获取高清用户头像
var url = res.userInfo.avatarUrl;
while (!isNaN(parseInt(url.substring(url.length - 1, url.length)))) {
url = url.substring(0, url.length - 1)
}
url = url.substring(0, url.length - 1) + "/0";
res.userInfo.avatarUrl = url;
console.log(JSON.stringify(res.userInfo));
that.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
that.drawImg(res.userInfo.avatarUrl);
app.globalData.userInfo = res.userInfo;
}
});
}else if(that.data.userInfo.avatarUrl){
console.log('-- 2 --');
that.drawImg(that.data.userInfo.avatarUrl);
}
},
drawImg(avatarUrl){
let that = this;
console.log("-- drawImg --");
// `${that.data.userInfo.avatarUrl}`
let promise1 = new Promise(function(resolve, reject) {
wx.getImageInfo({
src: avatarUrl,
success: function(res) {
console.log("promise1", res)
resolve(res);
}
})
});
var index = that.data.defaultImg;
// ../../images/head${index}.png
// hat0.png avg.jpg
let promise2 = new Promise(function(resolve, reject) {
wx.getImageInfo({
src: `../../images/hat${index}.png`,
success: function(res) {
console.log(res)
resolve(res);
}
})
});
Promise.all([
promise1, promise2
]).then(res => {
console.log("Promise.all", res)
//主要就是计算好各个图文的位置
let num = 150;
ctx.drawImage(res[0].path, 0, 0, num, num)
ctx.drawImage('../../' + res[1].path, 0, 0, num, num)
ctx.stroke()
ctx.draw(false, () => {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: num,
height: num,
destWidth: 960,
destHeight: 960,
canvasId: 'shareImg',
success: function(res) {
that.setData({
prurl: res.tempFilePath
})
// wx.hideLoading()
},
fail: function(res) {
wx.hideLoading()
}
})
})
})
},
handleShare: function(){
console.log('handleShare method');
this.onShareAppMessage();
},
save: function() {
var that = this;
if(!that.data.prurl){
wx.showToast({
title: '请先生成专属头像',
})
return;
}
wx.saveImageToPhotosAlbum({
filePath: that.data.prurl,
success(res) {
wx.showModal({
content: '图片已保存到相册!',
showCancel: false,
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
}
}
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let that = this;
// setTimeout(function() {
// that.advertise();
// },10000)
this.initCanvas(this.data.defaultImg);
},
advertise(){
// 在页面onLoad回调事件中创建插屏广告实例
if (wx.createInterstitialAd) {
interstitialAd = wx.createInterstitialAd({
adUnitId: 'adunit-5af1c3dd76e063af'
})
interstitialAd.onLoad(() => {})
interstitialAd.onError((err) => {})
interstitialAd.onClose(() => {
this.jumpToMain();
})
}
// 在适合的场景显示插屏广告
if (interstitialAd) {
interstitialAd.show().catch((err) => {
console.error(err)
})
}
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
return {
title: '领取你的国庆专属头像',
success: function (res) {
// 转发成功
console.log("转发成功:" + JSON.stringify(res));
},
fail: function (res) {
// 转发失败
console.log("转发失败:" + JSON.stringify(res));
}
}
},
/**
* 用户点击右上角分享朋友圈
*/
onShareTimeline(){
}
})
wxml源码:
<view style="margin-top:60px;margin-bottom:40px">
<image src="../../images/20190906-logo2.png" height="50px" class="header"></image>
</view>
<view class="hot-biz" style="width: 90%;border-radius: 10px;margin-bottom:15px;">
<view class="hot-top">
<view class="tx">
热门
</view>
</view>
<view class="hot-item-list">
<scroll-view scroll-x>
<view class="hot-biz-list" >
<view class="item" wx:for="{{list}}" wx:key="id">
<image bindtap='selectImg' data-id='{{item}}' data-src='../../images/hat{{item}}.png' src="../../images/hat{{item}}.png" mode='aspectFill'></image>
</view>
</view>
</scroll-view>
</view>
</view>
<view class="canvas-view">
<view style="width:150px;margin-left:20px;border: 2px solid #ffffff;">
<canvas canvas-id="shareImg" style="width:150px;"></canvas>
</view>
<!-- 预览区域 -->
<view class='canvas-view-right'>
<button bindtap="getUserProfile" class="btn1">获取头像</button>
<button bindtap="save" class="btn1" disabled="{{!hasUserInfo}}">保存头像</button>
<button open-type="share" bindtap='handleShare' class="btn1">分享好友</button>
</view>
</view>
wxss源码:
/* pages/guoqing/guoqing.wxss */
page{
background: #FF5651;
display: flex;
flex-direction: column;
align-items: center;
align-content: center;
}
.header{
width: 360px!important;
height: 200px!important;
}
.canvas-view{
width: 100%;
align-content: center;
align-items: center;
text-align: center;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.canvas-view-right{
display: flex;
flex-direction: column;
margin: 10px;
}
.btn1{
background-color:#EB9A41;
border-radius: 50px;
color:#ffffff;
width: 130px!important;
height: 40px!important;
font-size: 32rpx;
height: 50rpx;
display: flex;
justify-content: center;
margin-top: 10px;
}
/* list公共 */
.hot-biz{
margin-top: 10px;
background: #fff;
}
.hot-biz .tx{
font-size: 15px;
margin-left: 10px;
padding: 9px 0;
font-weight: 700;
color: #FF5651;
}
.hot-top{
display: flex;
}
/* 热门壁纸 */
.hot-item-list{
margin: 0 auto;
width: 94%;
margin-bottom: 20px;
align-items: center;
}
.hot-biz-list {
display: flex;
justify-content: space-between;
height: 100%;
align-items: center;
/* flex-wrap: wrap; */
}
.hot-biz-list .item {
width: 50px;
flex-direction: column;
align-items: center;
height: 50px;
padding-right: 8px;
}
.hot-biz-list image {
width: 50px;
height: 50px;
border-radius:5px;
margin: 0 auto;
display: block;
border:1px solid rgb(235, 235, 245);
}
/* end */
完整代码见下载处!需要限制下载是为了避免爬虫,不是为了赚钱!请谅解!
有兴趣可到以下小程序体验效果~

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。